How to Develop Your Design Philosophy

When Steve Jobs and Steve Wozniak joined forces to create the Apple I computer, do you think their first step was to start sketching what the product would look like? When Peter Thiel and Elon Musk co-founded PayPal, did they jump into designing screens?
No way!
They started by developing their design philosophy: a clear, succinct summary of their vision, product strategy, and goals.
However, when our team at Drawbackwards meets with a company that’s looking for help improving their product or service, they often want to begin brainstorming or designing solutions right away.
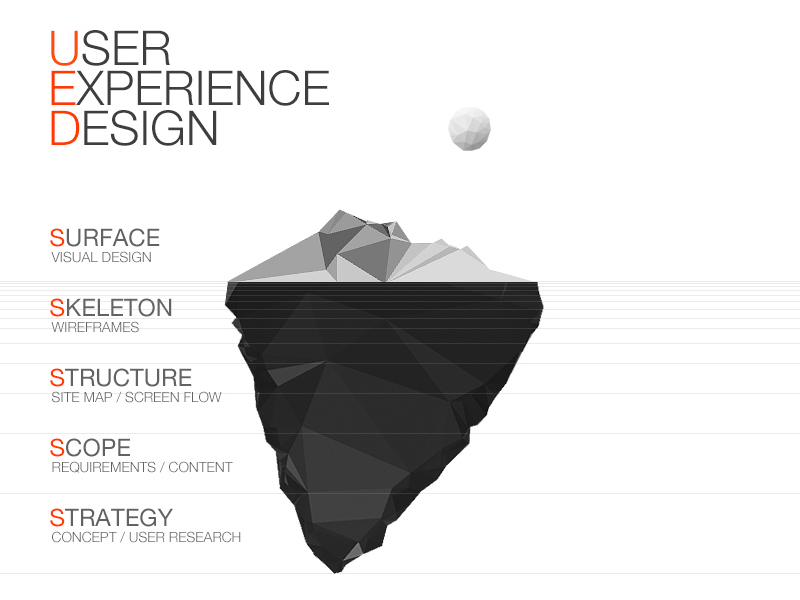
They’re asking for the most difficult task and rarest skill set of UX design: ideation and problem solving. What they don’t realize is that when they see a beautiful product or seamless experience that works perfectly and changes their life, that’s just the tip of the iceberg.
Source: sans on dribbble
They don’t see the amount of research, thinking, and product strategy that went into it. And it all begins with a design philosophy.
Skipping this step leads to:
- Wasted time and money on rework
- A confusing, frustrating process
- Lackluster performance or even complete failure
By drawing backwards and beginning your new endeavor with a design philosophy, you can look forward to:
- Easier, faster decision-making
- Alignment within your team and across your organization
- Successful, meaningful products and experiences
What Makes a Strong Design Philosophy
The greatest brands of our time have a visionary behind them who sets the design philosophy for their product or service, then validates it with users. Having any design philosophy is a good start. The most effective ones have 5 characteristics:
1. It starts with why.
As Simon Sinek put it so well in his TED Talk, “People don’t buy what you do, they buy why you do it.” This goes for internal buy-in and external sales. Why does your product or experience matter? What problem will it solve? How will it change the world? Being able to quickly articulate these answers is essential for inspiring your team to build it and your customers to buy it.
2. It has a unique point of view.
Your users probably already have a solution for the problem you want to fix (even if that solution is ignoring the problem). After taking an honest look at your competitors and peers, what unique problem will you solve, and how will you solve it in a different, better way? Without honing in on at least one key characteristic that is both unique from your competitors and relevant to your audience, you’re bound to end up as part of the noise instead of standing out from the crowd.
3. It translates ideas into action.
As the saying goes, “Strategy without tactics is the slowest route to victory.” A design philosophy isn’t the place to go into all the details about how your product will work, but in order for it to be useful and effective, it needs to allude to how you will achieve your vision.
4. It defines success.
How is your team supposed to hit the target if they don’t know where it is? “Success” can be ambiguous, so getting clear on what that means is critical to keeping everyone aligned and achieving your goals.
(Pro tip: Make sure your definition of success has both a qualitative AND quantitative elements to get a more complete view of performance.)
5. It’s validated by users.
In UX design, user goals typically come first. However, this is one of the few scenarios where we recommend that the Product Owner or leader sets their vision first, then talks to users to confirm they’re solving the right problem.
User research is invaluable for understanding current needs and workflows, but most users aren’t capable of communicating their unmet needs or articulating innovative ideas that would solve those challenges. As Henry Ford said, “If I had asked people what they wanted, they would have said a faster horse.”
That doesn’t mean users should be ignored when developing your design philosophy — just that their input should be used to validate your vision, not create it.
How to Create and Validate Your Design Philosophy
The process for developing your design philosophy has two phases:
- The leader needs to articulate their vision, strategy, and goals.
- They confirm their plans align with the user’s needs by getting feedback from real people.
These steps may seem simple, but they’re often easier said than done. If you’re not sure where to start or you’re struggling to take the next step, use these eye-opening exercises to create and validate your philosophy.
Creating Your Philosophy
Discuss and align around the key components.
Your design philosophy summarizes the most important components of your plan: the who, what, where, when, why, and how. Gather decision makers and key stakeholders in a room, and discuss the following questions. (If there are lots of ideas flying around, use affinity mapping to identify and prioritize top-level themes.)
- Definition: In one succinct sentence, what is the product or service?
- Users: Who is it for?
- Purpose: Why do we want to create it? What user problem or pain point will it solve? What difference will it make in the world? (Don’t just stop at the first answer to this question! Ask, “Why?” five more times to drill down to a deeper purpose that both your team and your customers will connect with.)
- Differentiation: How will it solve that problem or pain point better than the current solutions?
- Value: How will it make our business and users’ lives better? What benefits and results will it deliver?
- Goals: What’s the end goal? How will our success be measured?
Summarize them into one succinct artifact that can be shared with others, such as a future press release or product vision and strategy statement.
Future Press Release
Amazon believes so strongly in design philosophies that they have developers write a hypothetical product press release and FAQ announcement before they write a single line of code.
Amazon Web Services SVP Andy Jassy told Business Insider they use this “working backwards” approach because it forces the team to get the most difficult discussions out of the way early, fully understand what the product’s value proposition will be, and think about how it will be pitched to customers. Jassy explains that if the team can’t come up with a compelling press release, the product probably isn’t worth making. It also helps with more rapid iteration and keeps the team on track.
Product Vision and Strategy Statement
Once you can articulate your vision and strategy, don’t let it live in your head or a random document somewhere on the company drive. How is a team supposed to make decisions that align with your plans if they don’t know about them or can’t easily find them?
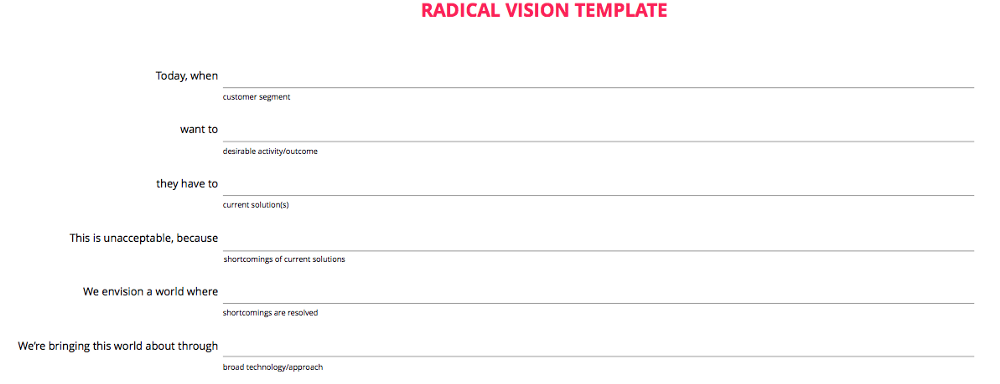
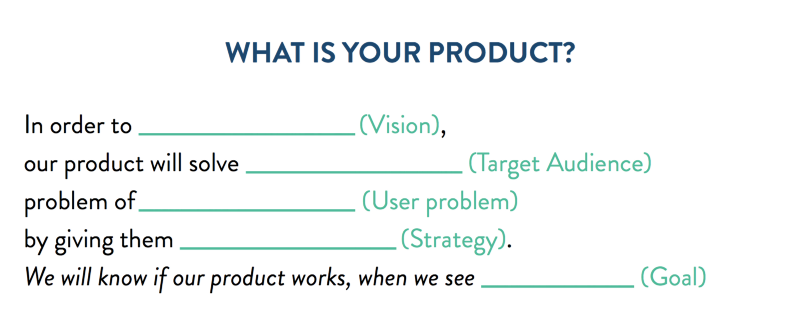
One of the easiest ways to boil down all of your ideas into a succinct vision and strategy statement is to use a Mad Libs exercises. Here are two of our favorite formats:
Source: Richard Banfield
Source: Product Thinking by Nikkel Blaase
These statements should be plastered on the walls of your office, known by every team member, and revisited at the beginning of every meeting to keep everyone on the same page.
Validating Your Philosophy
Once you’ve articulated your design philosophy, it’s time to validate it with users so you can feel confident in your approach and avoid wasting resources going in the wrong direction. Two of our favorite techniques are user interviews (if you have access to real people) and empathy mapping (if you don’t).
User or Employee Interviews
Sometimes the simplest way to better understand what people think and want is just to ask them. Talking directly with users helps uncover not only what they do, but also why they do it.
If you can’t interview actual users, talk to customer-facing teams like Sales and Support to hear the trends they’re seeing in real time and gather anecdotes that you can share with executives and stakeholders. This type of feedback brings reality to your design philosophy and strategic planning, rather than operating purely based off assumptions.
Empathy Mapping
If you don’t have the time or budget to talk to real users, empathy maps are the next best thing. They allow your team to put themselves in your users’ shoes and better understand their thoughts, feelings, pain points, goals, and more.
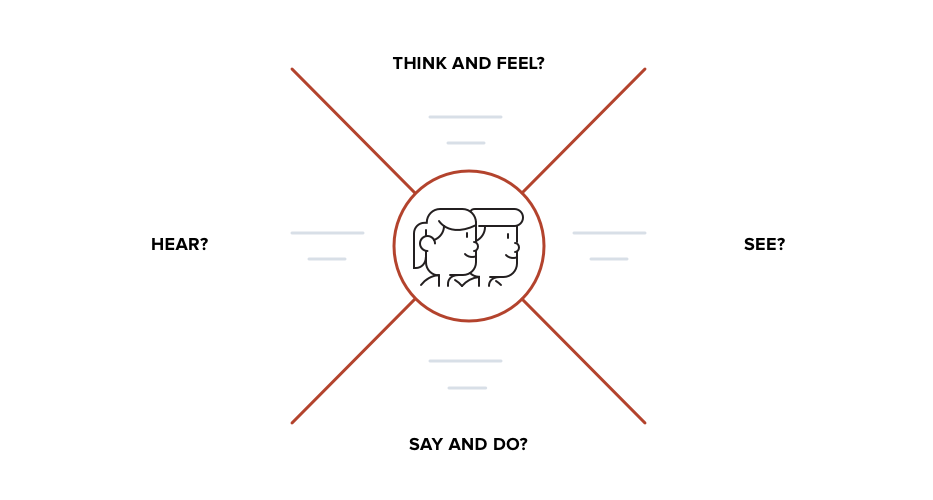
A Sample Empathy Map
Here’s how to create an empathy map with your team:
- Write down the different types of people (or customer segments) who use your product or service. Pick one to start with.
- Brainstorm the types of things a person within that customer segment is thinking and feeling on a daily basis. What thoughts are going through their head, both positive and negative? What worries and aspirations do they have? What pain points or problems keep them up at night?
- Brainstorm what they’re hearing. What questions and comments are they hearing from friends, family, co-workers, and others that influence their decisions?
- Brainstorm what they’re seeing. What other products and services are they using to solve their problem? Who else are they interacting with, and what do they see those people doing?
- Brainstorm what they’re saying and doing. What tasks are they completing? What are they saying to the people around them?
- Repeat steps 2-5 for each customer segment.
Victory Starts With Philosophy
You were hired to build an amazing product or experience, so it’s tempting to jump into brainstorming and design. However, moving too quickly can actually take more time overall and cause major problems. Instead, take a step back and establish a design philosophy that rallies your team around a powerful vision, clearly defines where they’re going, and keeps them all rowing in the same direction.
Need a hand drawing backwards and creating a philosophy that moves your team forward? Get in touch with us for more UX tips and guidance.